Getting Started
Sign up for a free Flybase account
The first thing you need to do is sign up for a free account, and get your API Key

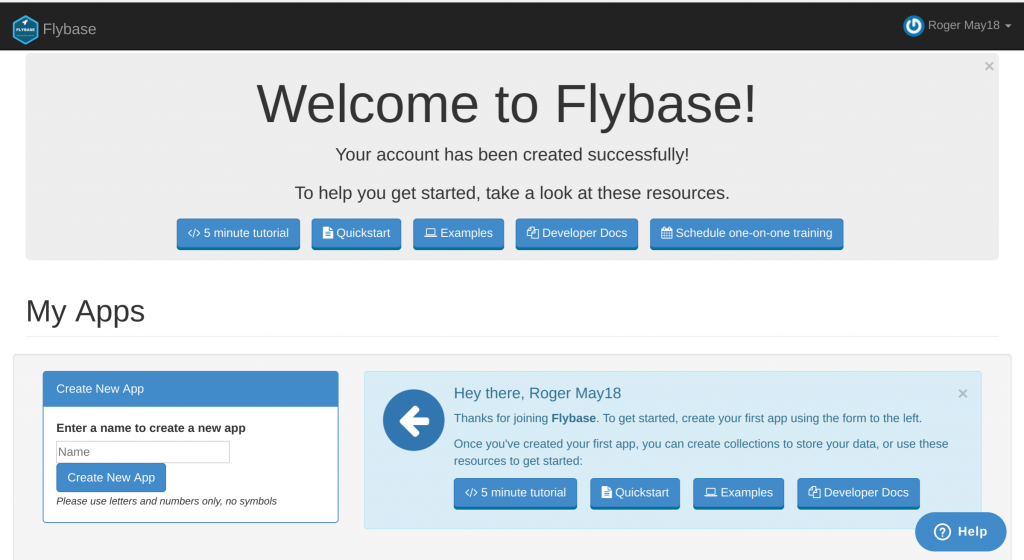
You'll find your API Key at the bottom of this page, you can also create more API Keys with limited permissions. Now, use the form on the dashboard to create an app called
tutorialInstall Flybase
Ready to use with just one line of code.
<script src="https://cdn.flybase.io/flybase.js"></script>
Initialize your Flybase object
Once you sign up for a free account, get your API Key, and create an app called
sample// Use YOUR Flybase credentials (not the dummy one below) const flybase = new Flybase("74k8064f-cd6f-4c07-8baf-b1d241496eec", "sample", "chat");
Save data
Data is stored as standard JSON.
flybase.set({ name: "Flybase" });
Update in real-time
Flybase responds immediately to data changes as they occur.
flybase.on("added", function(data) { const name = data.value().name; alert("My name is " + name); });
Get Started Now!
Create your free account and start building real-time apps.