How to use n8n for your workflows
We use n8n for all our automation here at Flybase. It’s like Zapier, but different.
We used Zapier a lot, so moving to n8n wasn’t an easy choice, but the self hosted aspect was a draw, being able to host it where we want, and have more control over it. If you don’t want to self host, then you can also try their n8n.cloud offering.
To try it out, you just run npx n8n to load it up locally in your browser.
If you want to deploy it, there are a few options.
For quick setup, we’ll deploy n8n to Heroku, we can use this repo to do it.
Just hit this link to start your deployment on Heroku.
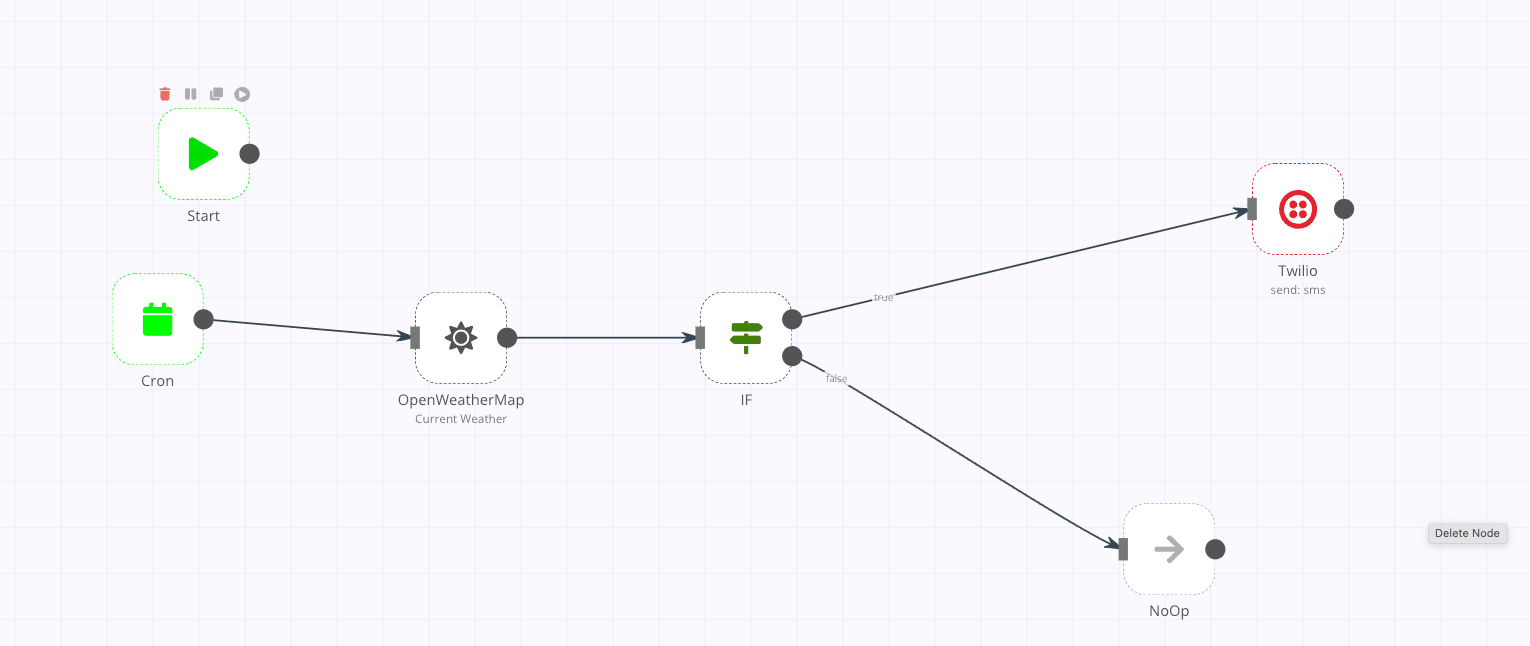
Once setup, the UI is also something that works well.

I’m going to show a basic example that’s using openweather to send a daily sms if the expected temperature is over 20 celsius.
n8n has a handy copy-paste feature that lets you take a JSON file and drop it in a new workflow, so let’s start with this workflow:
{ "name": "daily weather", "nodes": [ { "parameters": {}, "name": "Start", "type": "n8n-nodes-base.start", "typeVersion": 1, "position": [ 130, 140 ] }, { "parameters": { "triggerTimes": { "item": [ { "hour": 7 } ] } }, "name": "Cron", "type": "n8n-nodes-base.cron", "typeVersion": 1, "position": [ 80, 320 ] }, { "parameters": { "cityName": "New York" }, "name": "OpenWeatherMap", "type": "n8n-nodes-base.openWeatherMap", "typeVersion": 1, "position": [ 410, 340 ], "credentials": { "openWeatherMapApi": "Weather" } }, { "parameters": { "conditions": { "number": [ { "value1": "=0{{$node[\"OpenWeatherMap\"].json[\"main\"][\"feels_like\"]}}", "operation": "largerEqual", "value2": 20 } ] } }, "name": "IF", "type": "n8n-nodes-base.if", "typeVersion": 1, "position": [ 720, 340 ] }, { "parameters": { "from": "+12345678901", "to": "+12345678900", "message": "=Get the sunglasses out, it is {{$node[\"OpenWeatherMap\"].json[\"main\"][\"feels_like\"]}}°C outside right now with an expected high of {{$node[\"OpenWeatherMap\"].json[\"main\"][\"temp_max\"]}} °C and low of {{$node[\"OpenWeatherMap\"].json[\"main\"][\"temp_min\"]}} °C" }, "name": "Twilio", "type": "n8n-nodes-base.twilio", "typeVersion": 1, "position": [ 1320, 200 ], "credentials": { "twilioApi": "Twilio" } }, { "parameters": {}, "name": "NoOp", "type": "n8n-nodes-base.noOp", "typeVersion": 1, "position": [ 1180, 570 ] } ], "connections": { "OpenWeatherMap": { "main": [ [ { "node": "IF", "type": "main", "index": 0 } ] ] }, "Cron": { "main": [ [ { "node": "OpenWeatherMap", "type": "main", "index": 0 } ] ] }, "IF": { "main": [ [ { "node": "Twilio", "type": "main", "index": 0 } ], [ { "node": "NoOp", "type": "main", "index": 0 } ] ] } }, "active": false, "settings": {}, "id": 12 }
Ok, now you’ll have something that resembles the screenshot I posted above.
But how do we make this work?
If you click on each node in the workflow, each has it’s own settings, for example clicking the Cron node, will let you set how often it runs and when it runs.
Click the OpenweatherMap node. First you’ll notice it wants credentials, You can get an API key by signing up for a free account and finding the API Keys here. n8n also has nice documentation on adding each credential too.
For the other fields, you can see:
- Operation: Current Weather
- Format: Metric
- Location Selection: City Name
- City: {city to show weather from}
- Language: en
These are the default settings presented since it’s how I have it set for, you can change it to any city you want.
Now let’s look at the if node, this node is handy for adding conditional logic to your workflow, in this case if {{$node["OpenWeatherMap"].json["main"]["feels_like"]}} is greather than 20, it will return true.
We have two nodes left, the noOp one, and the twilio node. noOp just means do nothing, so there is nothing to do there, we trigger that node if the if node returns false.
On to the twilio node. First we have to set up our twilio credentials like we did for OpenWeatherMap. You can follow along here.
For the other fields, we enter the following:
- Resource: SMS
- Operation: Send
- From: {twilio phone number sending from}
- To: {phone number sending to}
Then we enter our message:
Get the sunglasses out, it is {{$node["OpenWeatherMap"].json["main"]["feels_like"]}}°C outside right now with an expected high of {{$node["OpenWeatherMap"].json["main"]["temp_max"]}} °C and low of {{$node["OpenWeatherMap"].json["main"]["temp_min"]}} °C
And that’s it, The last step is to set the workflow to active so it will run on the cron job and hit save.
Ok, I’ve given you a way to get n8n up and running, and also demonstrated a simple but also not so simple workflow that can serve as a base.
It’s not hard to build on this, we even use the webhooks nodes to send to various Flybase apps as well, but let’s save that for another post.
Ready To Build Awesome Apps?